The Ultimate Guide to Small Business Website Design in 2023
First impressions matter.
For many potential customers, the first impression they have of your business is your website. That website might also be where they go to interact with you or purchase your product.
Whether you’re creating your first website or looking to redesign an old one, it’s important to get it right.
Your website needs to look great, use technical best practices, represent your brand accurately, and rank well on Google.
That’s a big demand on a small business
You probably don’t have a team of web design experts on staff or the budget to waste on a web property that won’t help your bottom line. So how can you create a website that gives your small business a competitive edge?
This article will lead you through what you need to know to get started with your small business web design project.
Do you need a website for your small business?
This is a no-brainer: businesses of all sizes need a website.
Surprisingly, only 64% of small businesses have one. The other 36% are missing out on big benefits. That’s because today’s consumers expect to find every bit of information they need online.
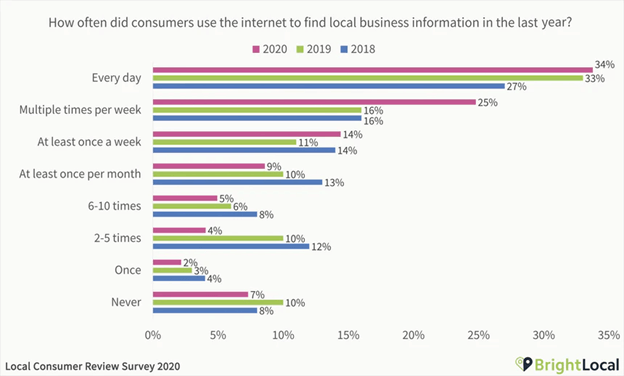
When people are looking for a business like yours — or if they’ve already heard your name and want more information — they turn to the internet. A massive 93% of consumers used the internet to find a local business in the last year. Up to 34% did so every single day.
If you don’t have a website, you simply don’t exist for many of these people.

This is true even if you’re a brick and mortar business targeting a purely local audience.
Once potential customers find you on the internet, you want to make a good impression on them. A professional website design lends credibility to your company and allows you to showcase your product or services the way you desire.
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

What if you already have an online presence?
You may already have an online listing on a third-party site. It’s a start, but you don’t have as much control and you can’t deliver the same user experience that you can with your own website.
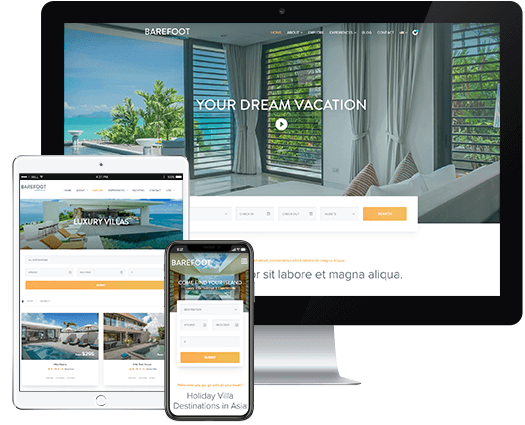
Barefoot Luxury Villas was in a similar situation.
Before HigherVisibility designed them a new website, they were listed on a stock vacation rental booking platform. They had a homepage on their own domain, but customers couldn’t use that page to book rentals.
Their new custom website not only looked great, it provided a superior user experience due to its search and filtering system. With the updated site, it was easier and more intuitive for visitors to find their ideal vacation rental.

How do you create a small business website?
Now you know that you need a website. The next step is to decide how to make one.
Do you put it together yourself with a basic website builder or CMS, or do you hire a design company to help?
There are a lot of “free” or inexpensive website builders out there that will allow you to drag and drop your way to a basic website in no time. They’re tempting to small business owners due to ease and low costs.
But you get what you pay for — and what you pay might not be nothing.
You’re likely to discover hidden fees along the way, especially if you want features like a custom domain name or Google Analytics tracking. Additionally, if you ever want to migrate your site off the website builder platform, it might not be possible.
You could also pay for hosting and build your own site with a CMS like WordPress.
You’ll have a greater ability to customize and more control over functionality, but the learning curve is also steeper, even if you’re using one of the many available templates.
Creating the website will inevitably take time — a precious commodity for a small business.
It’s also important to note that neither a website builder site or a DIY WordPress site can provide you with the kind of SEO expertise that really boosts your website’s visibility.
So that brings us back to hiring a website design agency for a custom web design.
With a professional design team, your website will look beautiful and professional, striking an emotional chord with your intended audience.

A design agency has the expertise to draw your target audience to the site and give them an ideal user experience. Good agencies will have both a willingness to understand your vision and the skills to bring beautiful designs to life.
How much does a small business website design cost?
There’s no simple answer to this question.
If you choose to hire a designer or design agency, a website could cost anywhere from $1,000 to more than $100,000.
It all depends on what you need.
A site with a basic template design and limited functionality won’t cost as much as a huge website with a lot of custom bells and whistles.
Don’t be afraid to discuss your vision with a few different agencies. They all have different pricing structures and bring a different mix of skills and styles to the table.
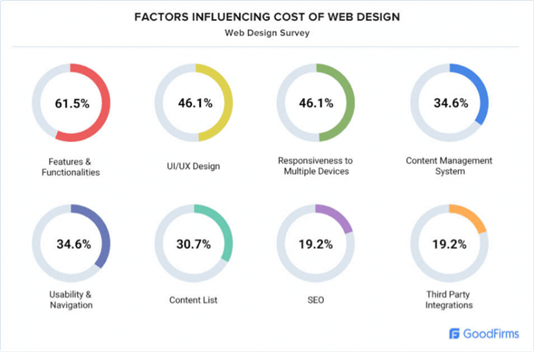
You can expect these factors to impact the cost of a website design at any agency:
The size of the site. Self-explanatory — something with just a few pages will be less expensive than a massive ecommerce website with pages for each product.
The style. A pre-made template style will usually cost less than building a custom design from scratch.
Your ecommerce platform. Equipping your site for ecommerce could cost between $2,000 and $25,000. It would be cheaper to use a third-party system like Shopify, but these typically take a percentage of every sale you make.
Your content management system. Having a feature-rich CMS for your site is essential for your ongoing site maintenance, SEO, and content strategy. These platforms have a price range similar to ecommerce systems.
Mobile responsiveness or a dedicated mobile site. Designing for multiple device types is no longer optional. A responsive design adapts the website based on the user’s device. If you want a totally separate mobile site, that will be more expensive.
Copywriting. Writing optimized on-page copy is labor-intensive. If you outsource this to the website design agency, your site will cost more.
SEO. Nothing else matters if no one can find your site. SEO services can include optimizing technical factors, developing copy, and more. Ideally, you’ll have a plan to continue search engine optimization after your site is up and running.

Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

What makes a great small business website?
Website design goes beyond a cool look. There are a number of factors that take a website from functional to outstanding.
A good domain name
In most cases, you’ll use “your business name dot com” as your domain name to support your brand identity.
Sometimes, your domain name will contain keywords that are part of your SEO strategy.
Try to get the .com extension, even if you register other extensions as well.
In any case, it’s important to choose a domain name that you won’t want to change later. Switching to a new domain name without hurting your SEO is a challenge.
Brand-strengthening design
A good website design has an attractive layout and visually appealing images, colors, and font.
It also consistently conveys the mood and style of your brand.
Usability
Visitors come to your website with a purpose. It may be simply to find out where you’re located or it could be to buy a product or get support.
Providing potential customers with easy answers and a positive user experience is one of the most important elements of website design.

Many of these users will be on a mobile device. A design that isn’t mobile friendly might very well scare them away. 45% of consumers say that they would abandon content that’s displaying poorly on their current device.
Another important aspect of usability is speed. No one has the patience for a slow-loading website these days. As page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases by a whopping 123%.
If your site has ecommerce features, make sure they’re intuitive and safe to use.
Robust security
Business owners often make the mistake of thinking that hackers only go after the big guys.
Actually, 58% of malware attack victims are small businesses. They’re just not publicized as much as a Fortune 500 company getting attacked.
A good website design will protect your site from these attacks.
Search Engine Optimization
Any website design should include a plan for SEO, both before and after launch.
SEO is the factor that’s going to give your new website a great ROI.
53% of website traffic comes from organic search. There are people out there right now searching for what your business offers, and SEO can deliver those searchers to your new website.
You don’t have to take our word for it — 49% of marketers believe organic search is the most profitable channel they use.
When you shop for website design services, don’t consider an agency without established SEO expertise.
This should include all aspects of SEO from optimizing site architecture to developing content.
Don’t underestimate the importance of SEO reach. Your organic visibility is what makes your website such a valuable asset.
A plan for site maintenance
Your work isn’t done once your beautiful new website is up and running.
You’ll need to keep your information up-to-date and continue developing content.
Make sure you discuss the content management system with the website designer. You’ll want a platform that allows you to add content and make changes with limited outside help.
SEO is an ongoing process that you can’t neglect. You might choose to continue Search Engine Optimization in-house, or bring on a team of experts for a fee.
Make sure that you or your agency are tracking KPIs and regularly evaluating the state of your SEO. Google’s algorithm changes all the time and there are always ways to tweak your optimization strategy.
How do you choose an agency to design your website?
Not all web design agencies will have the same skillset. You need one with broad expertise.
Some agencies and designers focus mainly on aesthetics. Looks are important to a customer’s first impression, but they don’t mean much if no one can find your website through an online search.
Other agencies are full of team members who are web developers first and designers second. Unfortunately, a technically advanced website will still turn customers off if it’s not attractive and user-friendly.
Look for a web design agency with skills and real-life experience in:
- Competitor analysis
- Design elements like color scheme, layout, font size, and organization
- SEO content development
- Optimizing website architecture for both speed and user experience
- Driving conversions
A good agency will communicate with you to learn about your vision, goals, likes and dislikes. They’ll be able to provide examples of websites they made for small businesses like yours.
Growing organic traffic through website design
Fitness19 had a disorganized marketing strategy with individual franchise sites that ranked poorly.
HigherVisibility designed a brand new website to improve brand cohesion and search engine optimization. The new site had built-in SEO features and tracking functionality. HigherVisibility also worked on additional digital marketing services for Fitness19.
The custom website and SEO initiatives led to a 383% increase in organic traffic and a 329% increase in conversions.

Conclusion
If your small business is going to have a website (it definitely needs one) you should make sure it’s worth the investment.
That means hiring an agency with expertise in multiple areas, including:
- The art of design
- The technical side of website development
- SEO
Ready to get started? Schedule a consultation with a website design expert at HigherVisibility today.
Since 2009, we have helped thousands of businesses grow their online leads and sales strategically. Let us do it for you!

